![]() No Google I/O 2011 foram apresentadas algumas funcionalidades novas do Chrome Dev Tools/Ferramentas do Programador.
No Google I/O 2011 foram apresentadas algumas funcionalidades novas do Chrome Dev Tools/Ferramentas do Programador.
Entre as novidades temos :
-
Melhorias no Controlo dos estilos e Manipulação CSS
-
Debugging remoto
Controlo de Estilos e Manipulação de CSS
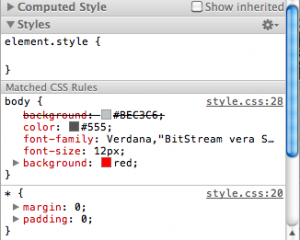
As novas funcionalidades na area do CSS permitem-nos fazer alterações “ao vivo” no browser. Estas alterações tanto pode ser feitas po painel lateral do menu dos Elementos, ou nas folhas de estilos no menu recursos.
[caption id=“attachment_405” align=“aligncenter” width=“240” caption=“menu elementos”] [/caption]
[/caption]
[caption id=“attachment_406” align=“aligncenter” width=“352” caption=“menu recursos”] [/caption]
[/caption]
As alterações feitas são guardadas como revisões, e pode-se sempre recorrer as versões anteriores.
Depois de todas as alterações feitas é agora* possível guardar o ficheiro CSS.
Debugging remoto
É possível iniciar um debugging remoto que permite controlar as ferramentas de outro utilizador, a partir de um computador diferente. Esta opção é extremamente útil sobretudo com dispositivos moveis, ja que isto é uma opção em relação ao motor do browser (webkit) e não ao browser em si. Para a activar basta executar o browser com o argumento –remote-debugging-port= e a porta escolhida.
*Muitas das funcionalidades aqui referidas não estão ainda disponíveis na versão estável do browser, estão apenas disponíveis na versão de desenvolviemnto

